Grafana汉化笔记
前言
本文主要记录Grafana汉化思路及实施过程。
若发现文章中描述错误,欢迎在Github中指正。
Grafana中文版本,基于官方源码进行汉化。汉化内容主要为前端UI界面文本,不涉及后端内容。
相关建议欢迎留言:
Github: https://github.com/WangHL0927/grafana-chinese
Email: [email protected]
钉钉群: 32637212
网站:https://wanghualong.cn
前排警告
Grafana官方release版本均为前端build后的压缩代码,直接对压缩后的文件编辑汉化虽然能用,但是不利于版本升级维护,且工作量巨大。
建议按照标准的前端开发流程,直接汉化官方的前端源码,重新发布,同时可以使用Git跟随官方版本进行更新升级。
一、 开发环境
1.1 跟随grafana-chinese
此部分为跟随 grafana-chinese 项目流程开发,如有流程优化建议,欢迎在GitHub或邮箱留言。
此部分
1.1.1 获取git仓库
拉取仓库
git clone https://github.com/WangHL0927/grafana-chinese
cd grafana-chinese1.2 从官方源码创建
此部分为 grafana-chinese项目构建流程,若选择跟随 grafana-chinese 项目可略过这部分内容。
不太建议直接Fork Grafana官方仓库,因为官方仓库分支很多且杂乱,建议只获取自己需要的分支即可。
以下内容介绍完整实施流程,也欢迎直接fork仓库 https://github.com/WangHL0927/grafana.git 参与源码贡献。
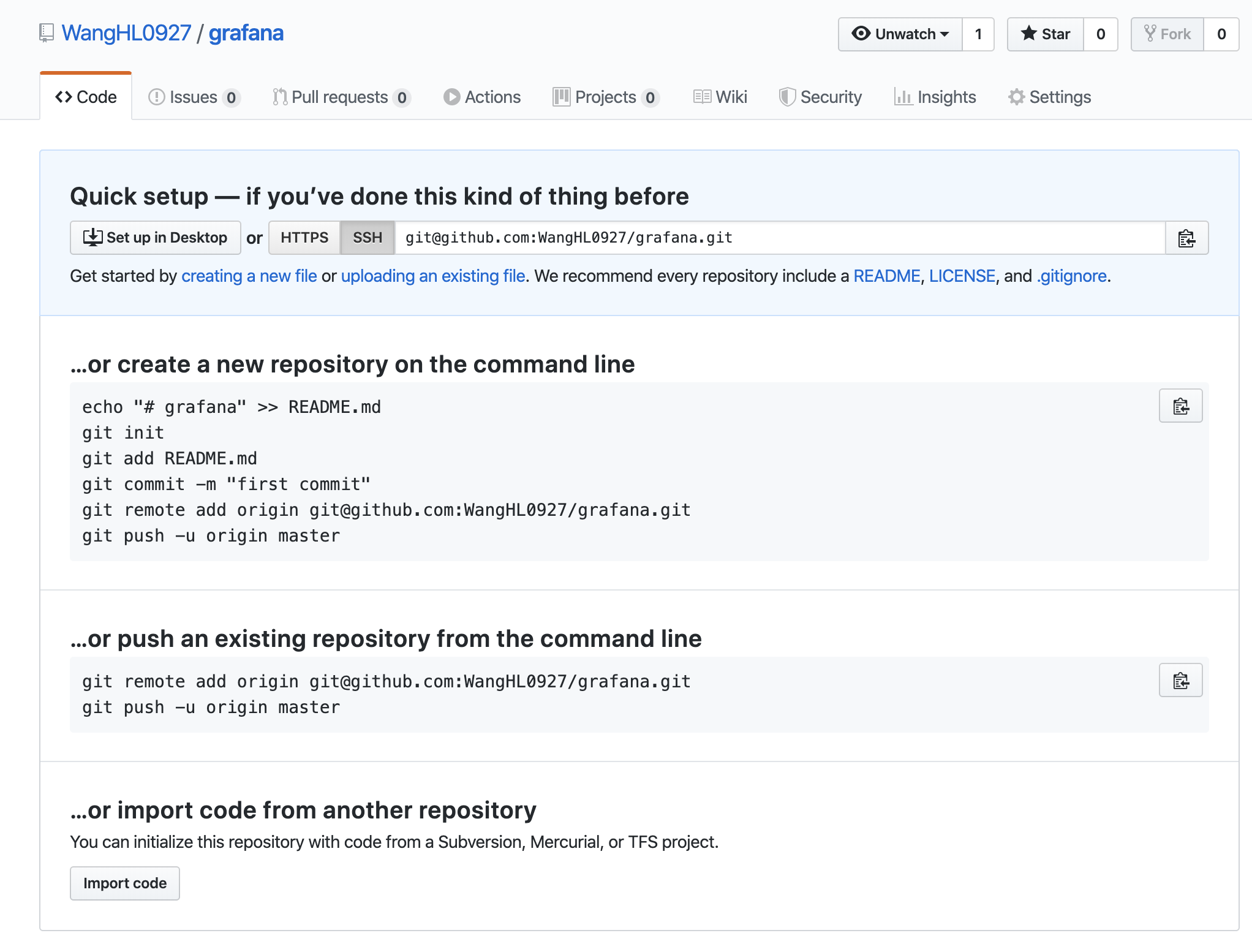
1.2.1 创建自己的grafana仓库
以Github为例,建立空仓库。
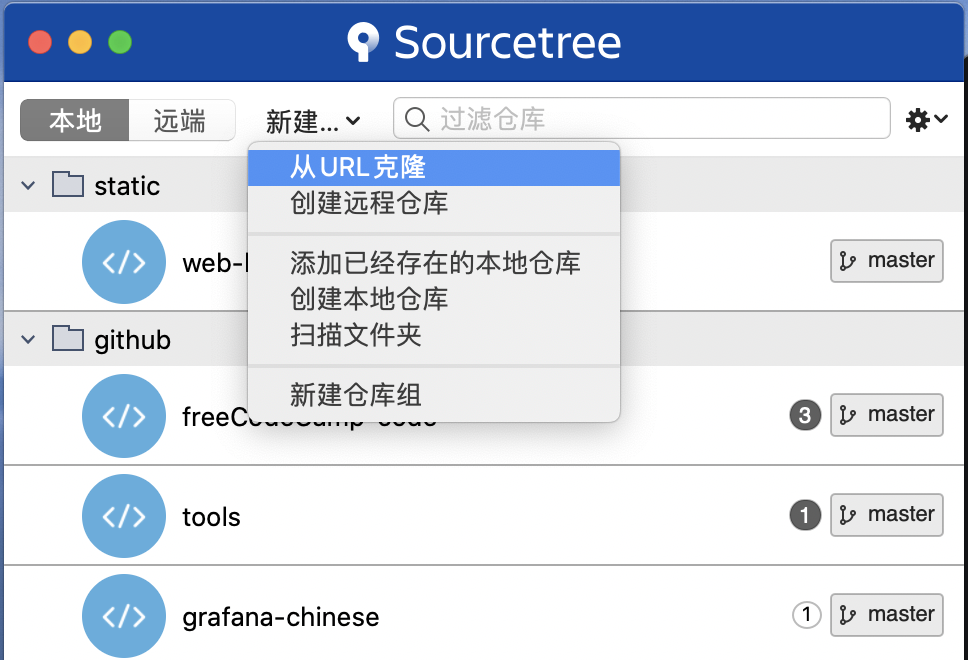
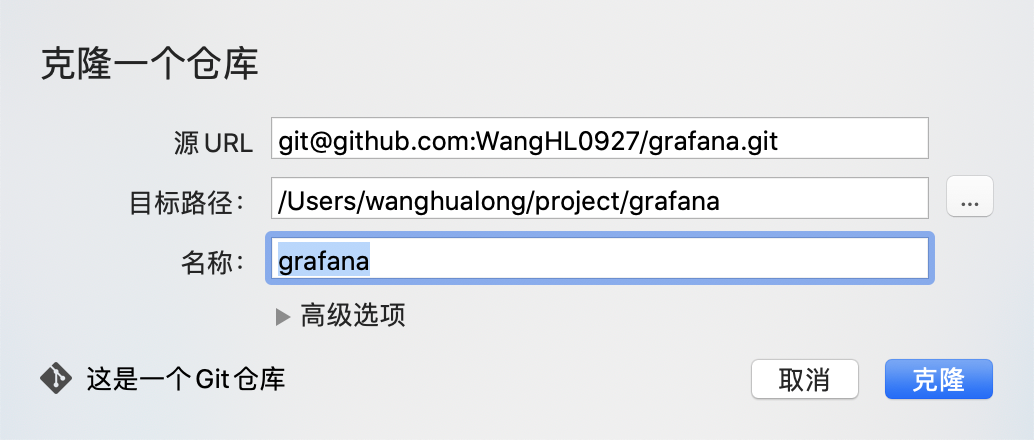
1.2.2 拉取仓库到本地
使用SourceTree(或其它Git工具)clone仓库到本地。

1.2.3 设置官方仓库源
命名为upstream
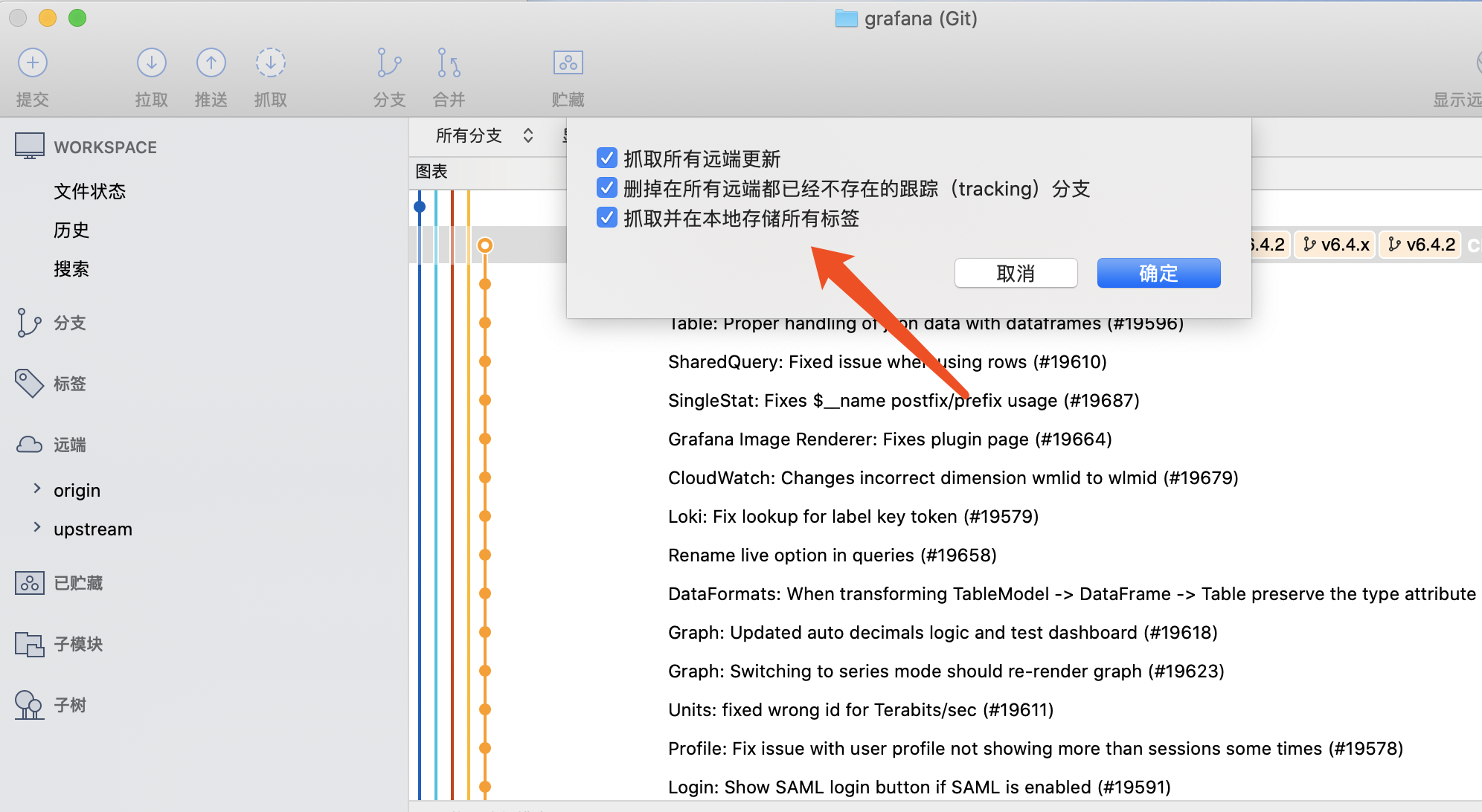
1.2.4 Fetch官方仓库内容
点击拉取(fetch),勾选获取并储存所有标签。 使用标签可快速找到已发行分支。
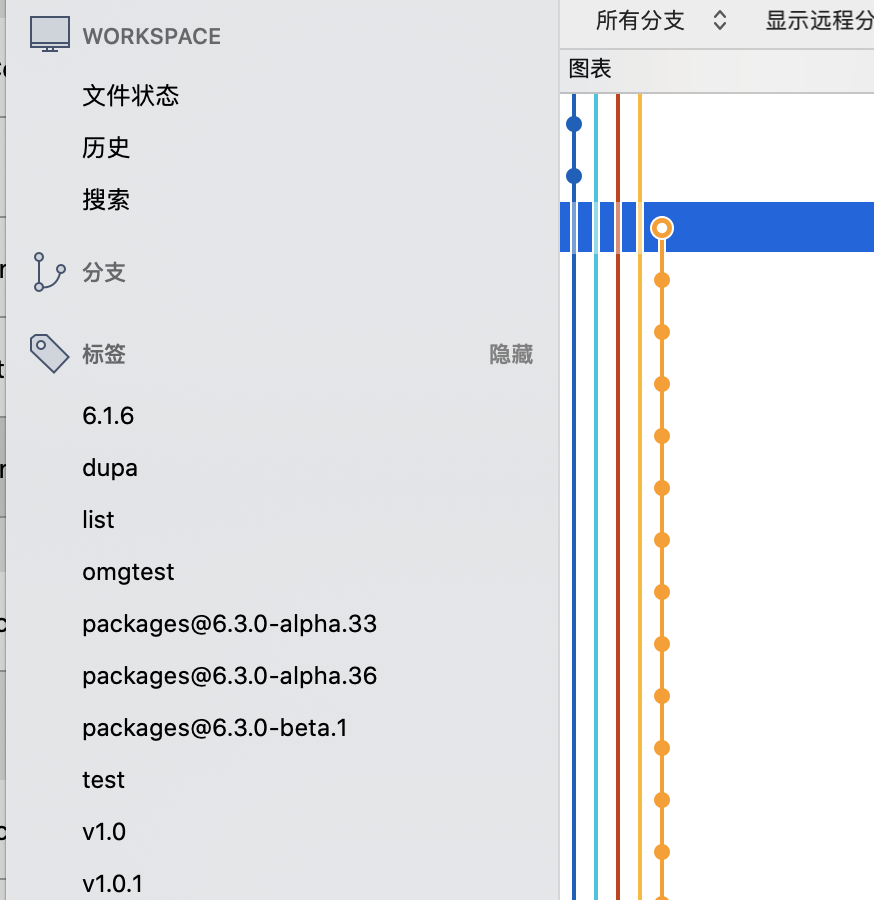
1.2.5 检出官方分支
展开标签栏,向下找到已发行版本标签v6.4.2

点击v6.4.2标签可快速定位到标签位置
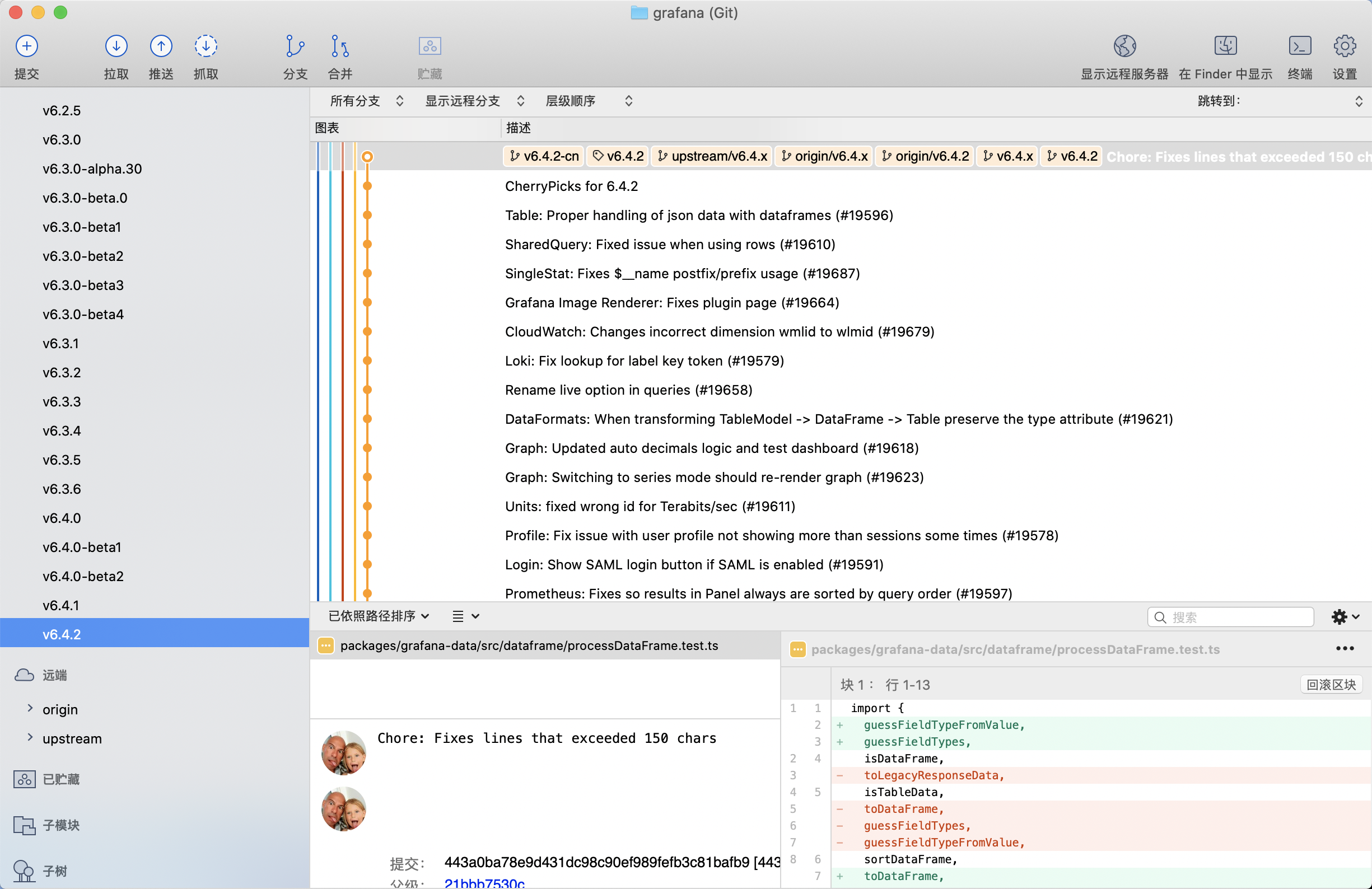
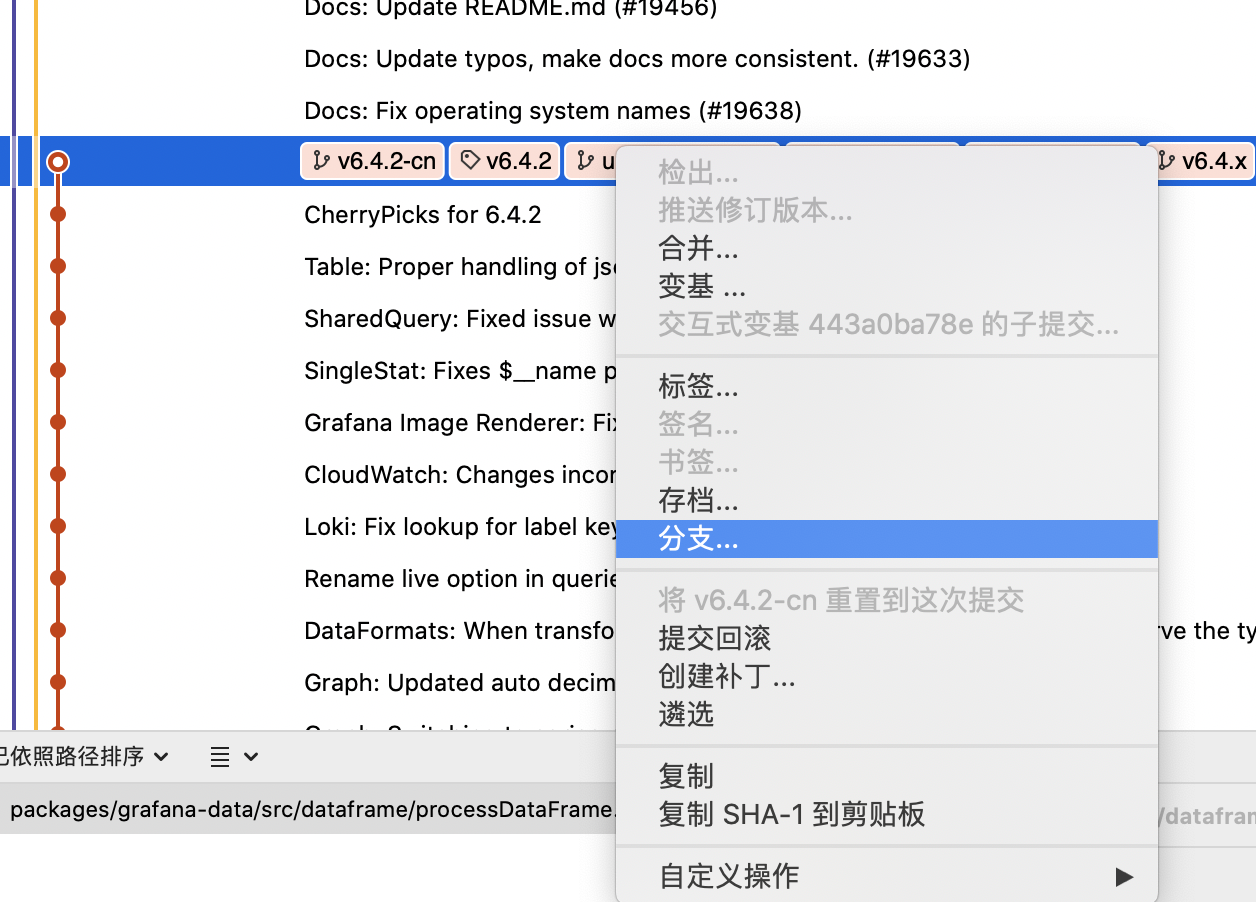
在标签提交位置检出新分支,命名为v6.4.2
同时创建汉化工作分支,命名为v6.4.2-cn
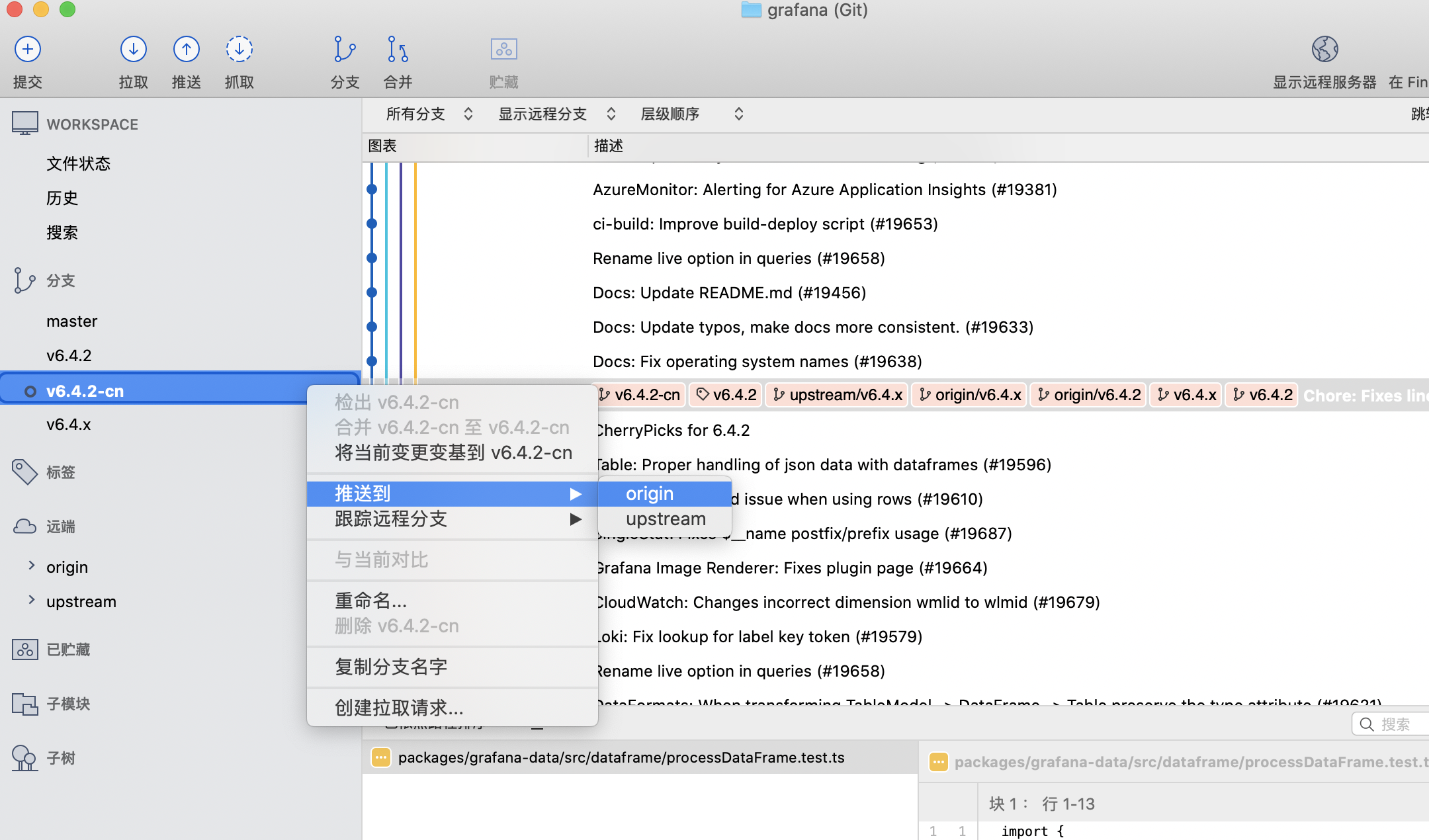
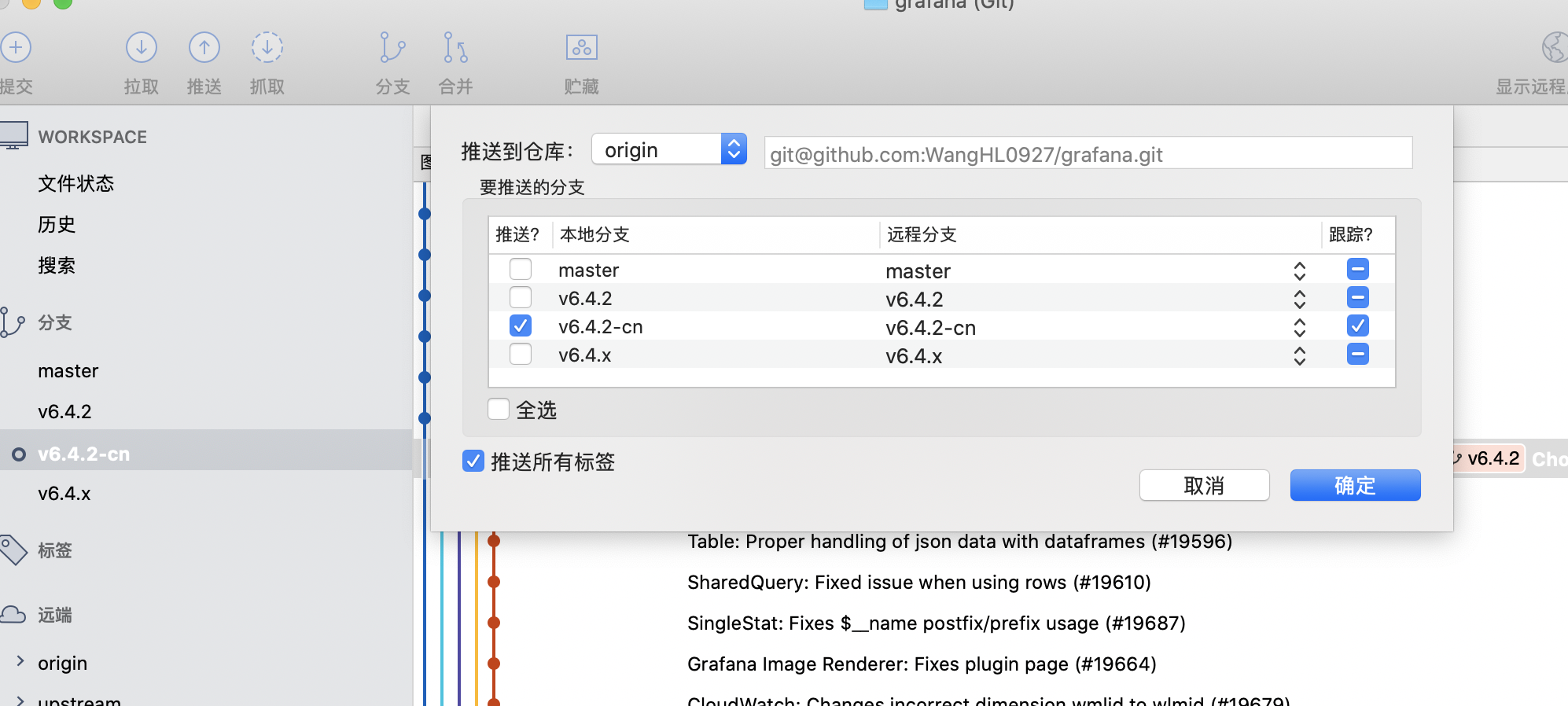
推送原版分支、汉化分支到私有Grafana仓库(orgin)

源码准备完成
1.2.6 安装环境依赖
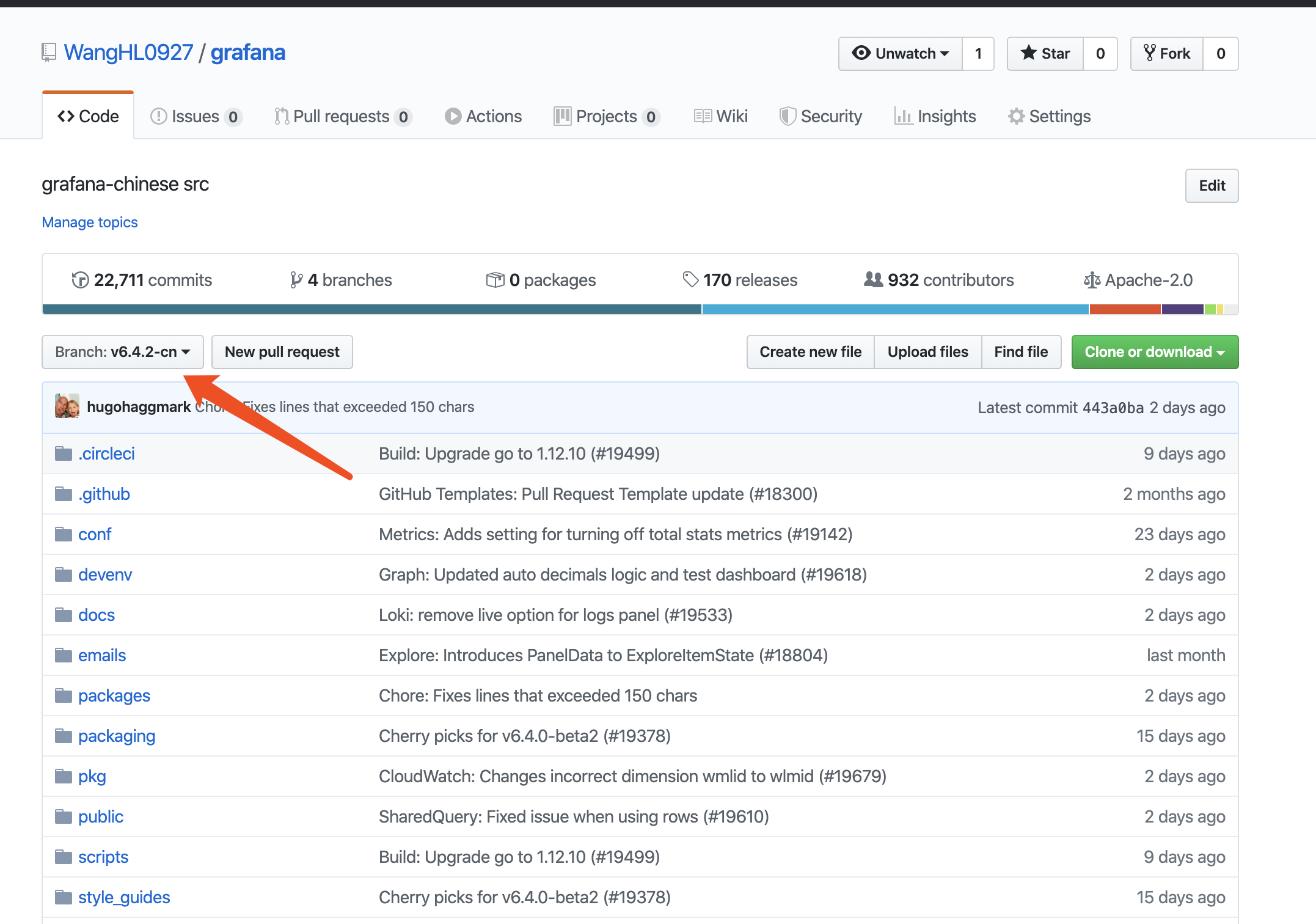
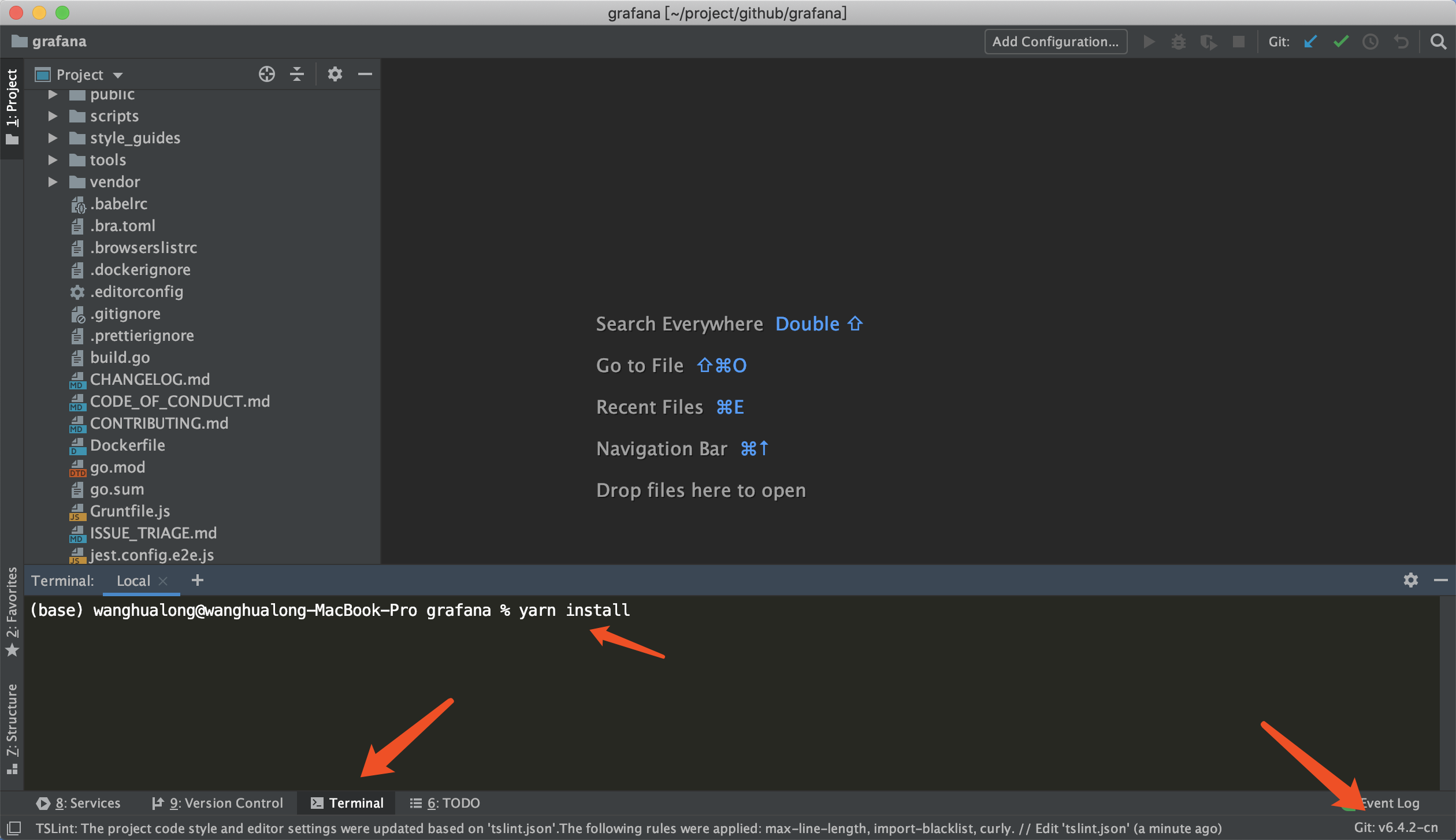
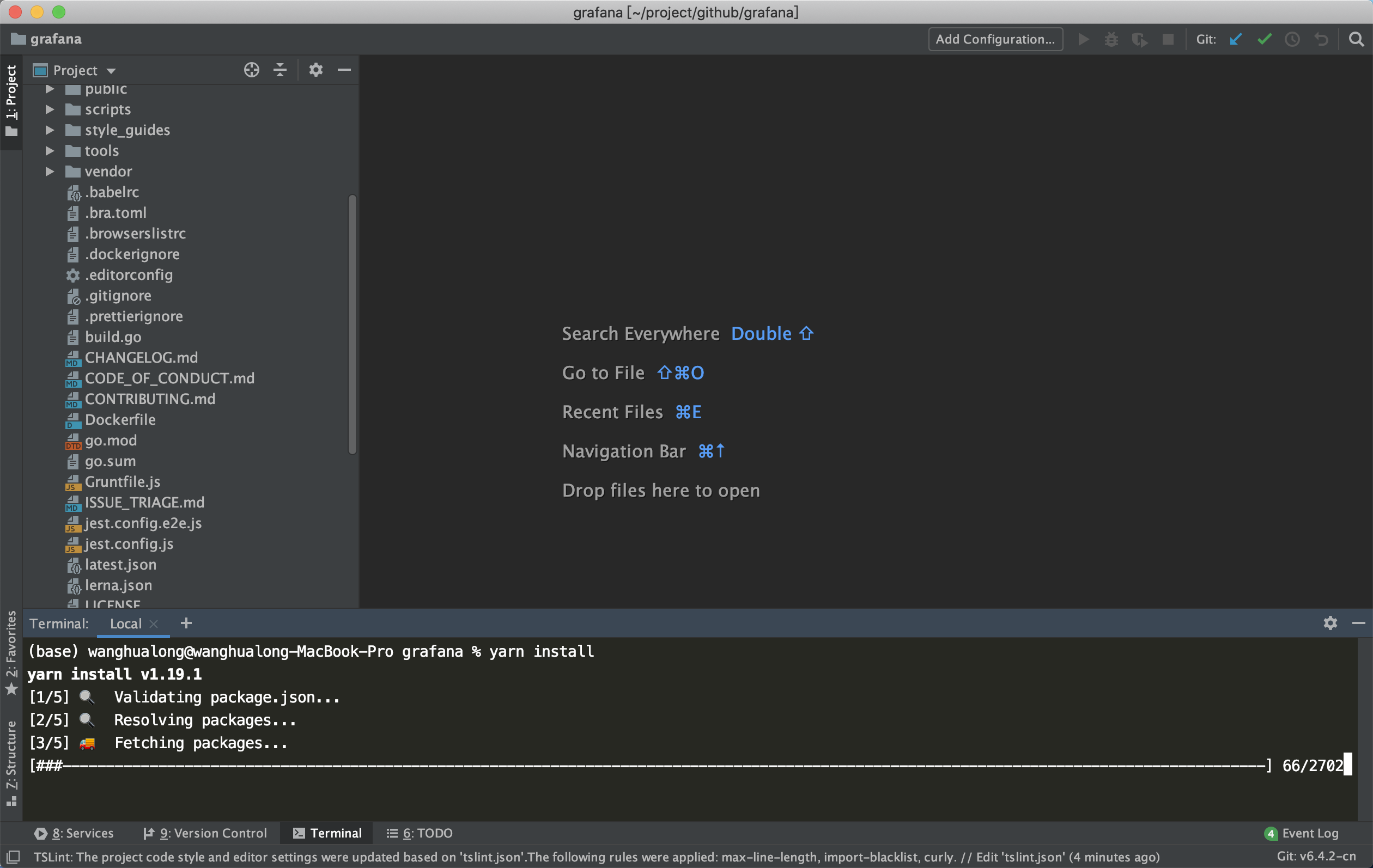
使用webstorm打开本地项目,确认为cn分支。
打开终端,运行yarn install 安装依赖包。
请使用yarn安装,不要使用npm!不要使用npm!不要使用npm!
使用npm install会出问题,亲测!
若未安装 yarn 可使用brew快速安装brew install yarn
整个安装过程时间较长,需耐心等待。

安装中。。。
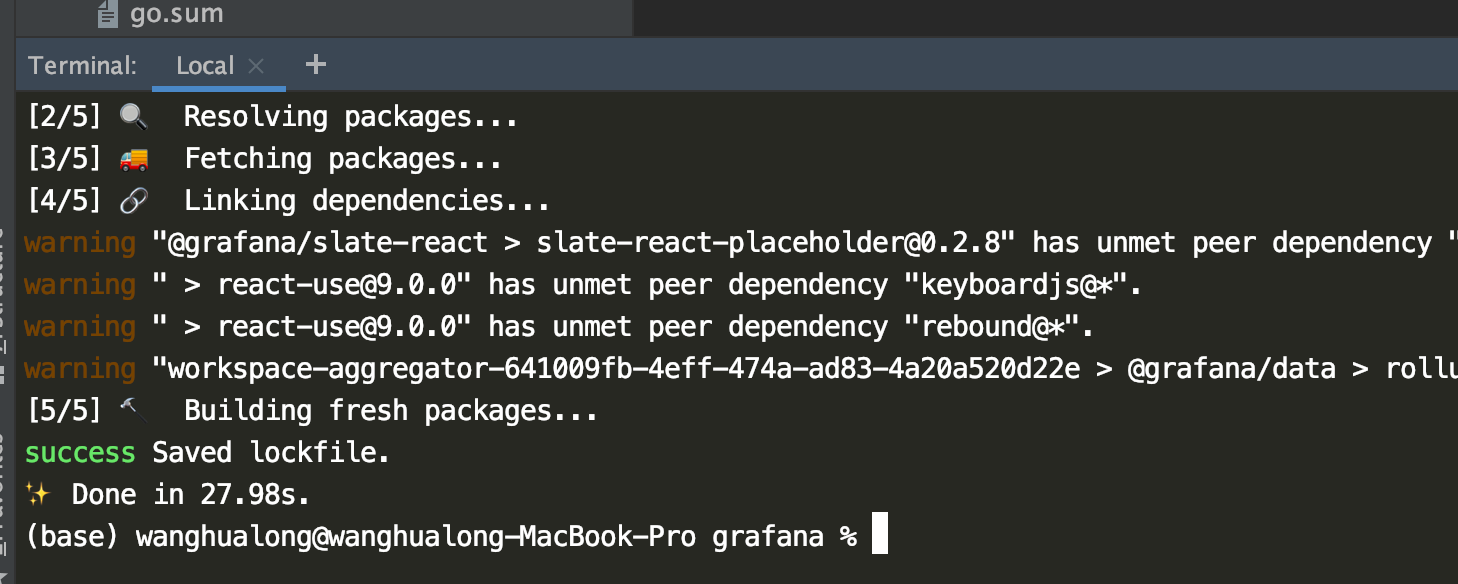
安装完成!
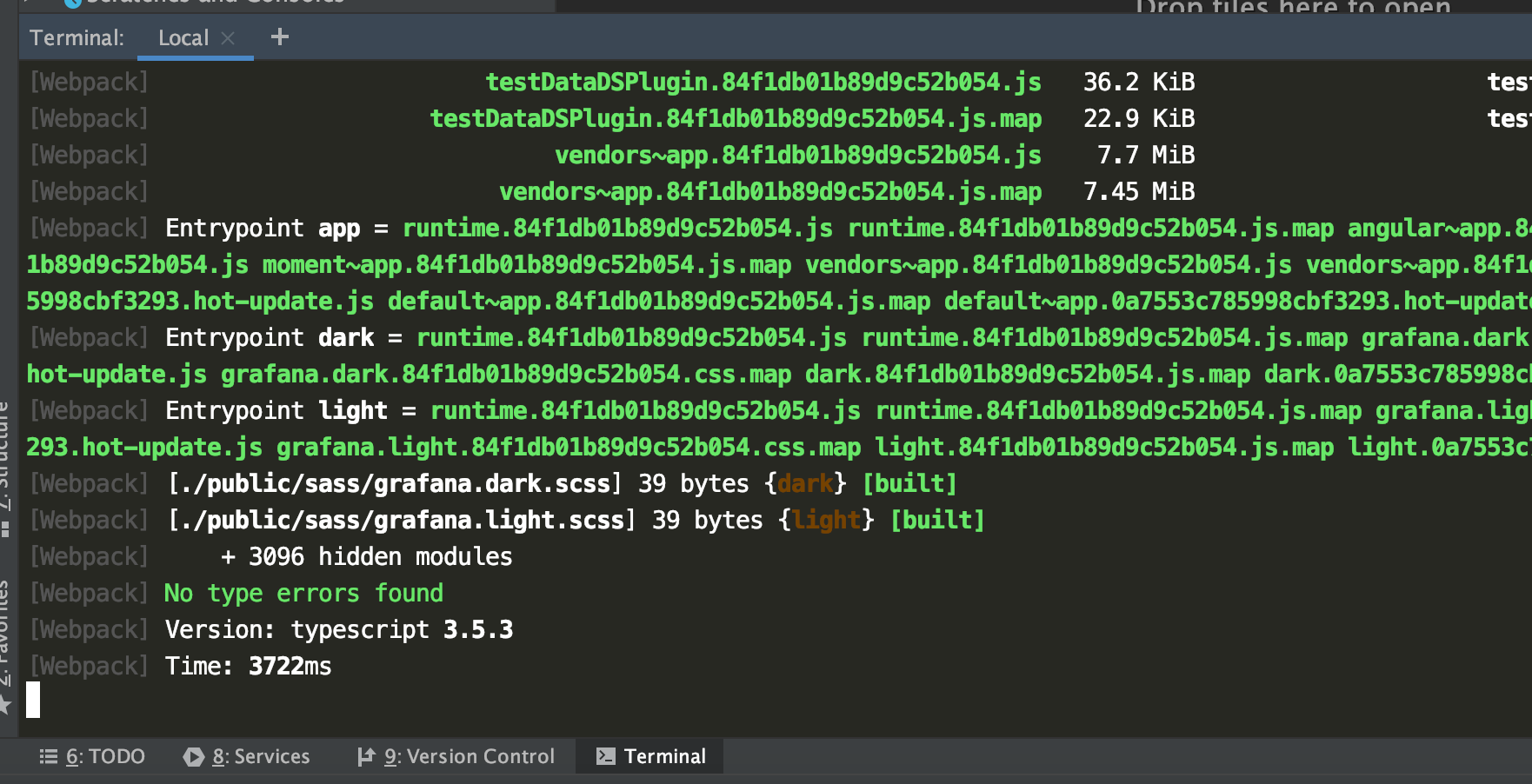
测试一下,运行yarn start
编译无误!
**
1.3 安装环境依赖
1.3.1 运行安装脚本
需提前预装 Git、yarn。
cd grafana-chinese
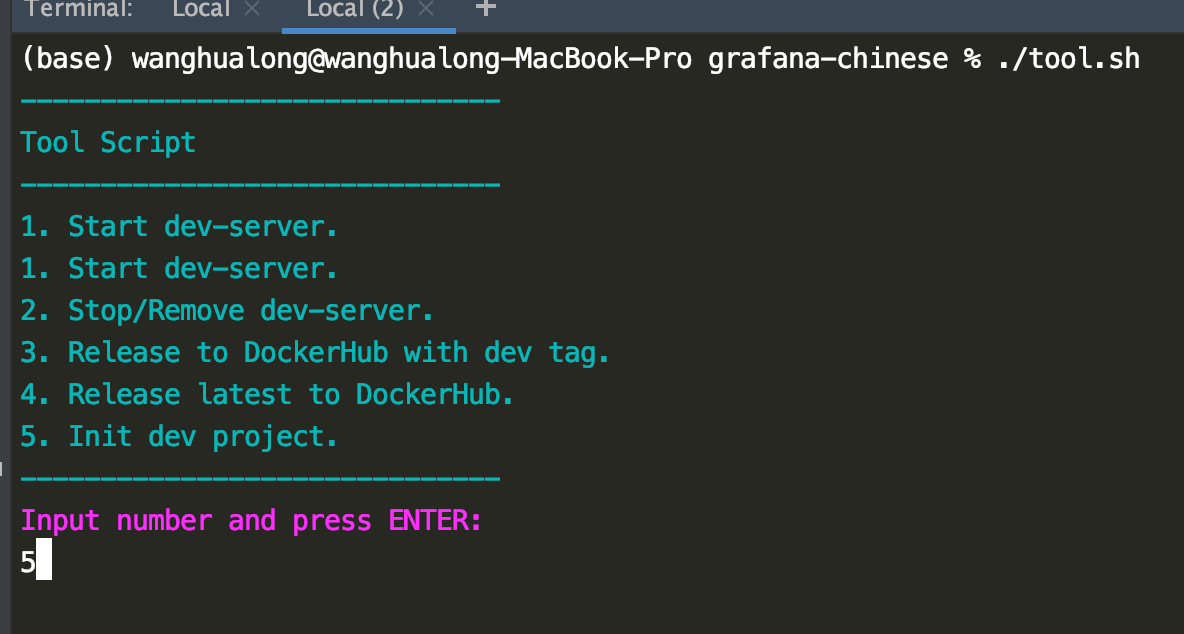
./tool.sh
# 输入 5 回车运行

1.3.1 测试grafana仓库
使用webstorm打开当前目录的grafana文件夹,使用终端运行yarn start
编译无误!
1.4 搭建Grafana-dev-server
回到grafana-chinese项目,运行工具脚本tool.sh
cd grafana-chinese
./tool.sh
# 输入 5 回车运行
输出:
------------------------------
Tool Script
------------------------------
1. Start dev-server.
2. Stop/Remove dev-server.
3. Release to DockerHub with dev tag.
4. Release to DockerHub with latest tag.
5. Init dev project.
------------------------------
Input number and press ENTER:
- 输入1 回车,创建并启动dev-server容器(需安装Docker)
- 输入2 回车,停止并移除dev-server容器(需安装Docker)
启动无误后访问测试: http://localhost:3000
二、汉化Grafana
2.1 前排预警
2.1.1 前端内存溢出
参考文章:https://wanghualong.cn/archives/77/
仅对webpack-dev-server 进行扩充即可,建议6000+。
2.1.2 webpack-dev-server 热更新缓慢
测试机型:MBP-2018 i7 16G
启动命令:yarn start:hot start:ignoreTheme
- 基本处于瘫痪状态,每次commad+s 与重新编译无异,原因未知。
临时解决方案: 放弃热更新,使用yarn start启动,仅监控编译错误,手动刷新浏览器查看效果。
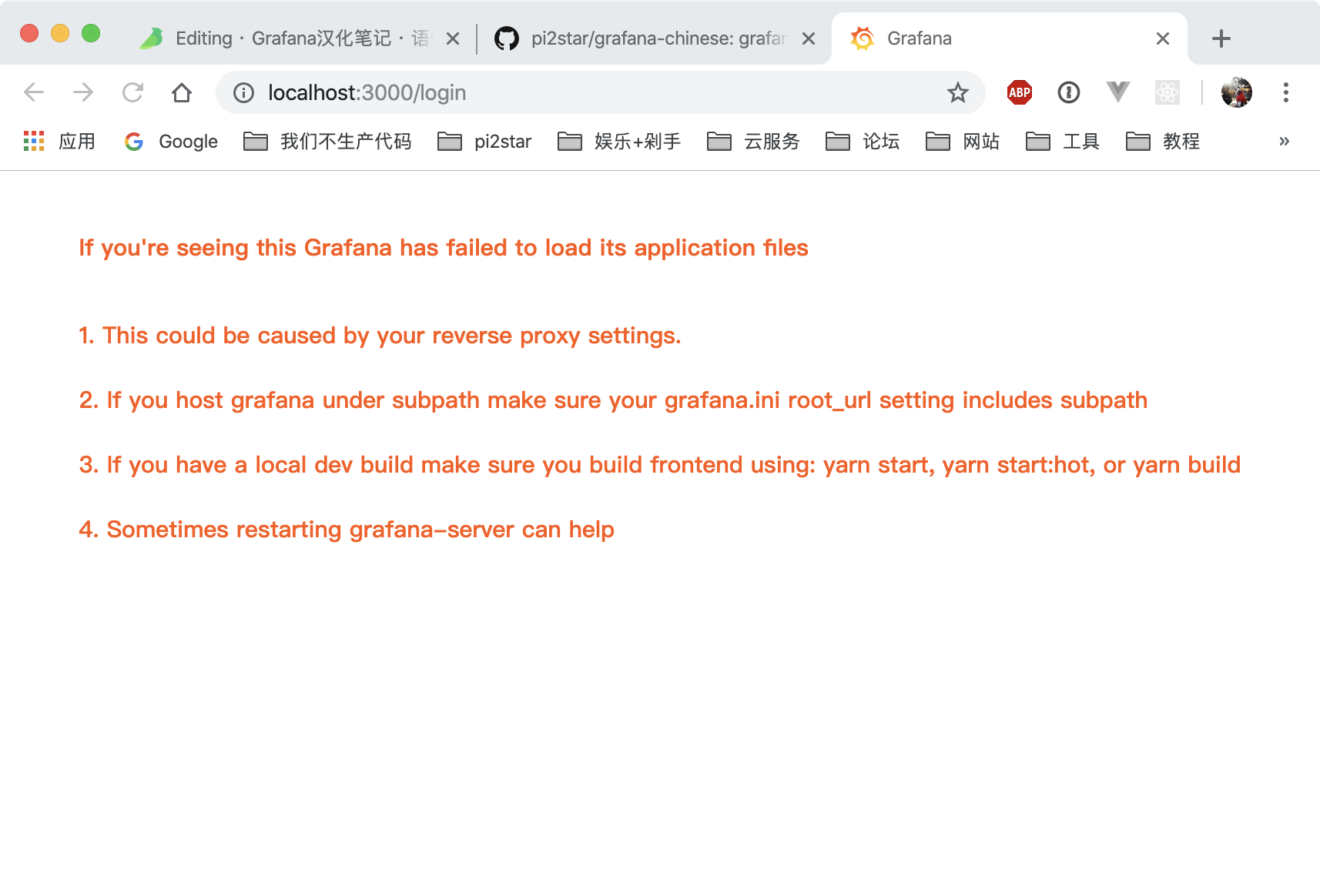
2.1.3 Server-error
原因未知。按照字面建议,使用脚本重新创建dev-server即可解决。
2.2 汉化界面
运行tool.sh 工具启动测试服务器。
------------------------------
Tool Script
------------------------------
1. Start dev-server.
2. Stop/Remove dev-server.
3. Release to DockerHub with dev tag.
4. Release to DockerHub with latest tag.
5. Init dev project.
------------------------------
Input number and press ENTER:
1
------------------------------
Start grafana-dev-server...
run container grafana-dev-server
5a8bc85c2e8e225da180b2ea4d2a08a73a5a8ebea821c9135fc02508a2fdcb63
grafana-dev-server runing at http://localhost:3000
webstorm打开grafana项目,终端运行yarn start
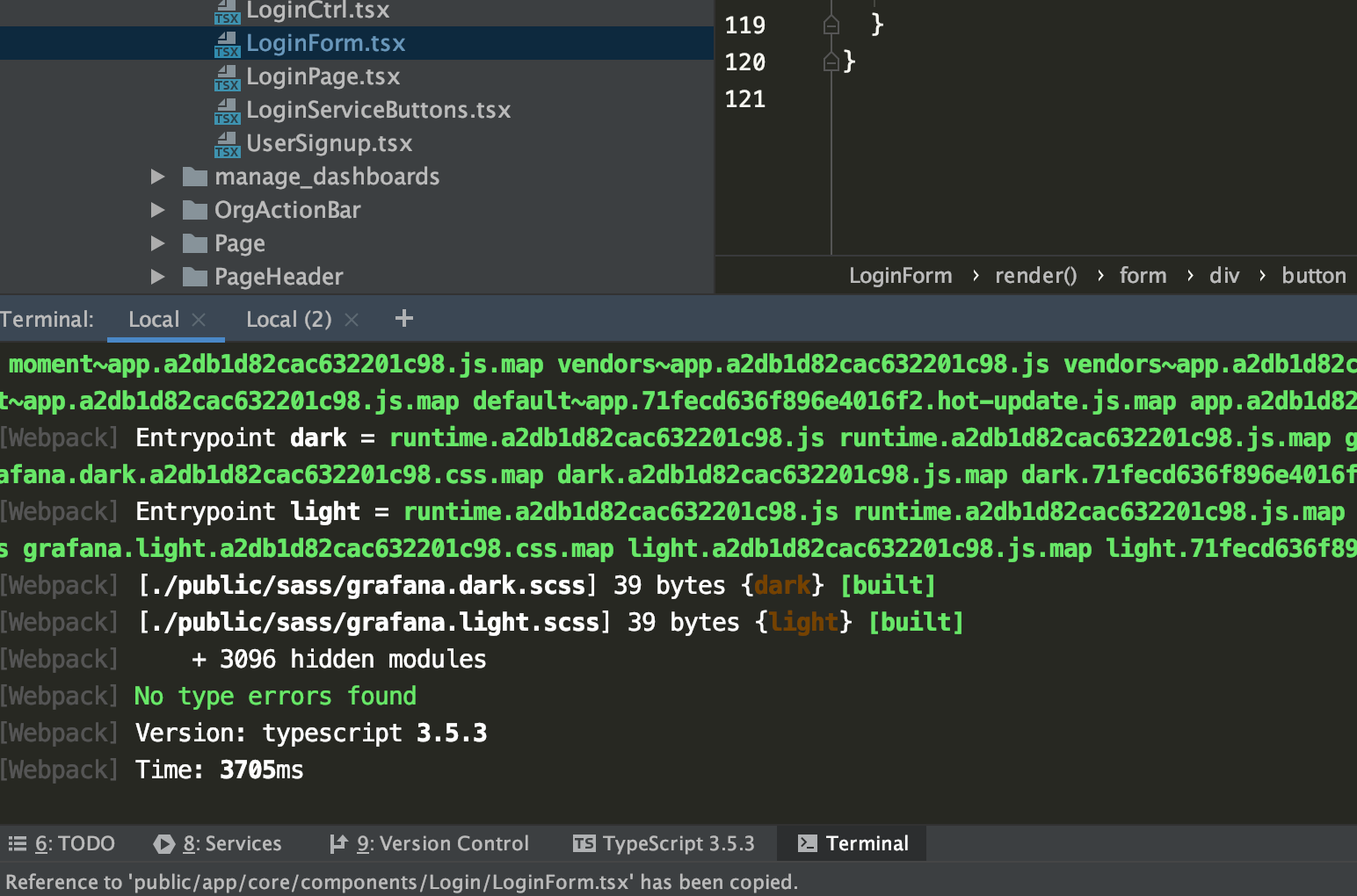
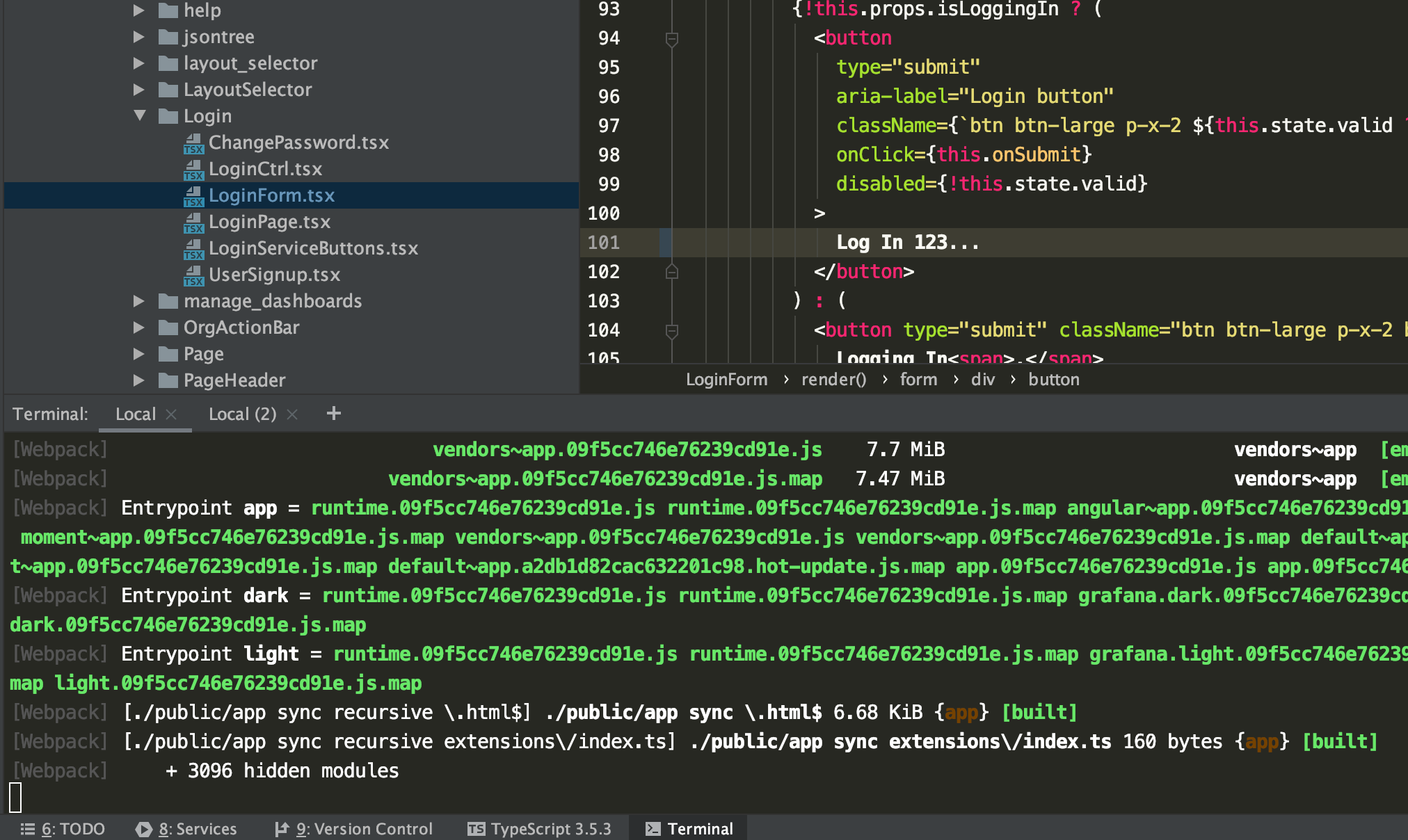
以登陆页面为例,编辑public/app/core/components/Login/LoginForm.tsx 文件,保存触发重新编译。
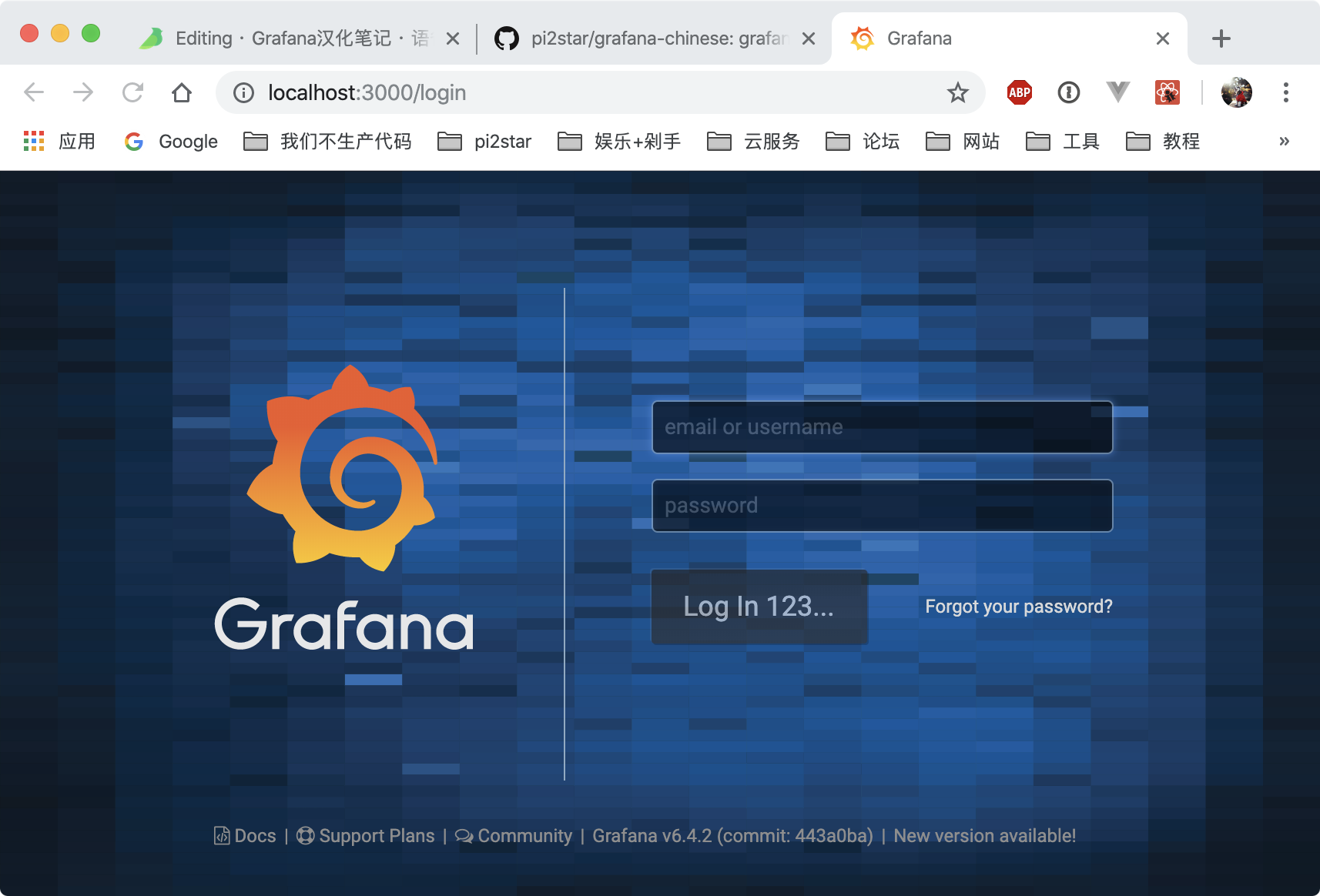
浏览器刷新查看效果(http://localhost:3000/login)
三、发行汉化
3.1 Build
- 停止dev-server及
yarn start - grafana项目下运行
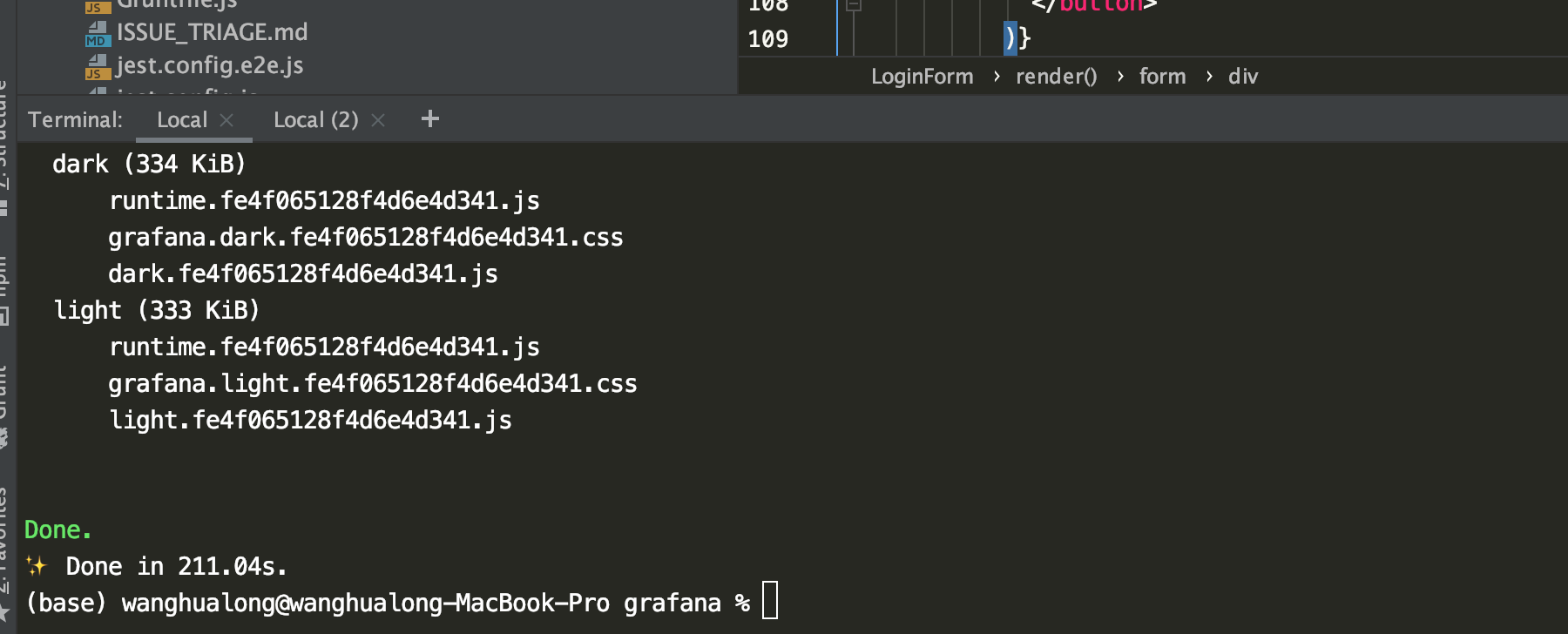
yarn build

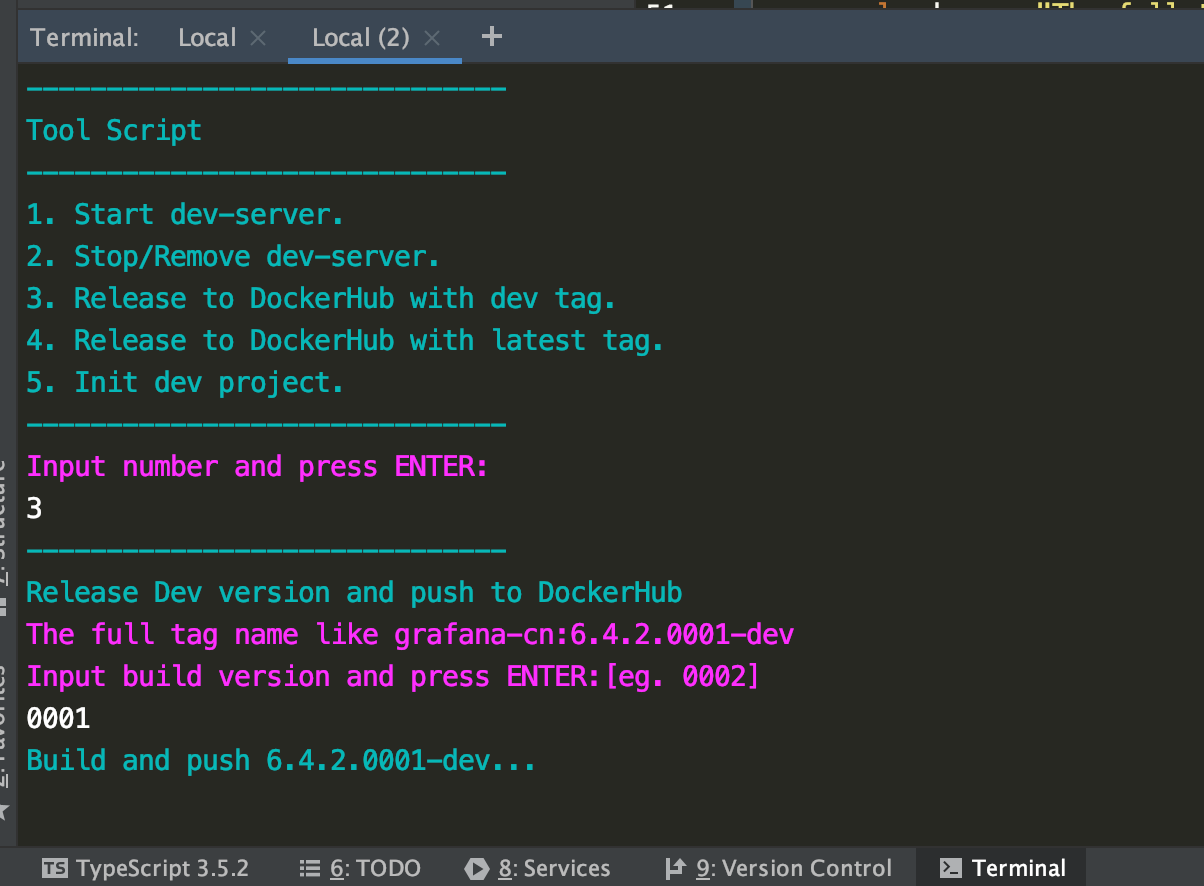
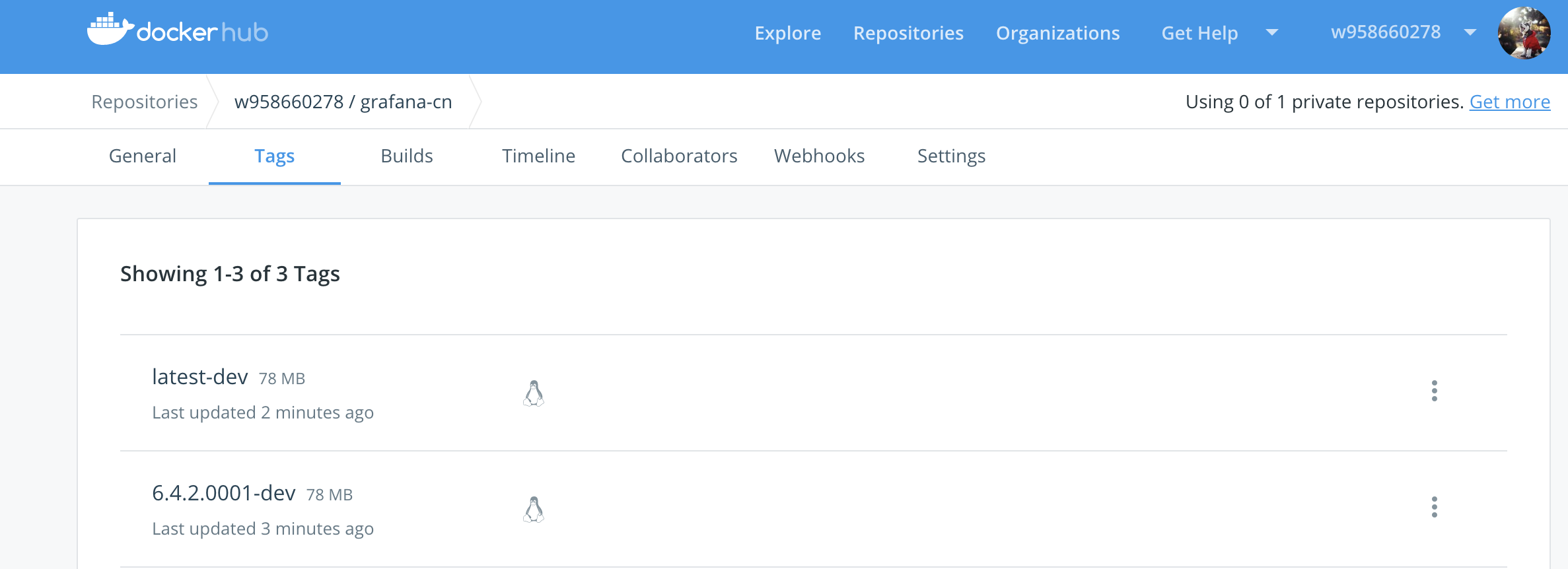
3.2 发布至Docker Hub
cd grafana-chinese
./tool.sh
# 输入 3 回车运行
# 需提前登陆docker账户


3.3 资源替换
直接将grafana/public文件夹替换线上生产版本。
Linux路径:/usr/share/grafana/public
Windows路径:/public
注意事项:
- 备份!备份!备份!
- 注意版本号一致,不可混用
- 建议整个文件夹替换,不要骚操作。
你好,最近我在研究这个,想咨询一下你,可否微信联系一下?不会耽误你太久
老铁,是不是只有V5.2版本能用啊?
您好,最后的打包是执行npm run build命令 node调用grunt执行打包的吗,为什么我的超级慢哦,等了好久都没有完成,还是哪里有错误呀@(小乖)@(小乖)
请问可以专门为我们的企业定制一个汉化版本吗? 如果能集成到我们的应用系统里面。我们可以支付相关费用。\n联系方式: 189-3511-5940 吕先生
有没有其他解决方案啊,不用直接在页面上改的?\n
您好,我暂时没发现其它解决方案,官方没做多语种版本。
google浏览器直接翻译,应该也能满足汉化吧
汉化本身就是一个小众需求。目前只发现两个场景会用到:1. 定制化开发(集成grafana)2.交付土鳖客户(不懂英文及Google翻译)
哈哈哈哈哈,完了,一堆土鳖客户在路上
请问汉化grafana主页的菜单栏是具体改哪个文件
可能是后端golang的代码
感谢