Cordova&Vuetifyjs项目框架搭建
修改日期:2019年1月2日
版本:v1.1
作者:whl
[toc]
一、 基础环境搭建(Mac)
1. 安装Xcode
Mac商店搜索Xcode下载安装。
2. 安装Vue-cli
# npm
npm install -g @vue/cli
# yarn
yarn global add @vue/cli
# 查看vue-cli安装版本
vue -V4. 安装Cordova
# 安装Cordova
npm install -g cordova
# 查看Cordova安装版本
cordova -v
# 安装iOS命令行工具
npm install -g ios-deploy --unsafe-perm=true
# 安装Xcode包管理工具
gem install cocoapods
由于cocoapods源位于Github,故需配置本地git代理,加速下载。
# 需配置git本地代理加速访问
# 如shadowsocks sock5 代理
# 配置git本地代理
# 1086为sock5本地代理端口
git config --global http.https://github.com.proxy socks5://127.0.0.1:1086
git config --global https.https://github.com.proxy socks5://127.0.0.1:1086
配置完git代理后,安装cocoapods。
# 安装cocoapods
# 下载500M+,需耐心等待,若报错请重新执行。
pod setup
二、 创建Vuetify初始项目
1. 新建Vue项目
# 使用vue-cli创建新项目
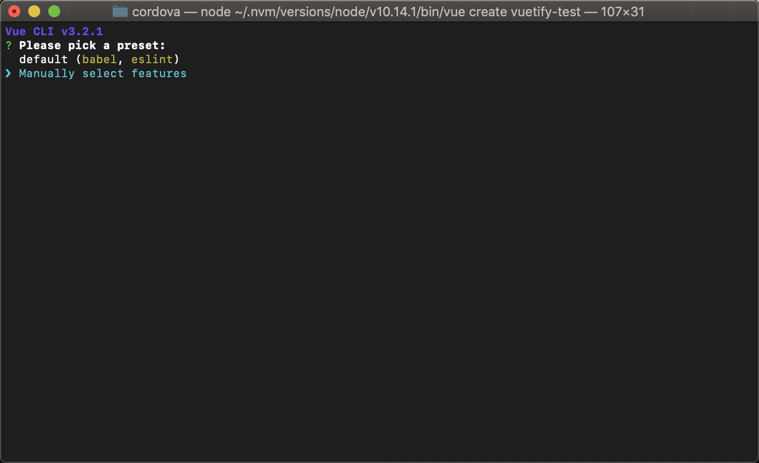
vue create vuetify-test
若中途不慎操作错误,可按Control + C退出当前会话,重新执行vue create命令。
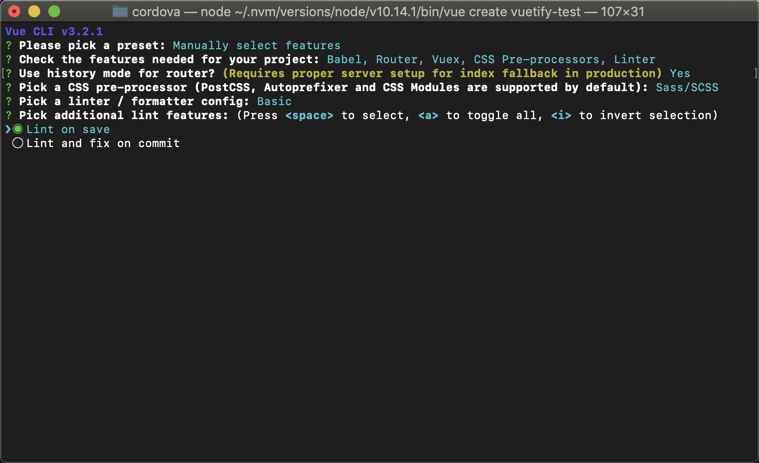
选择手动配置模式

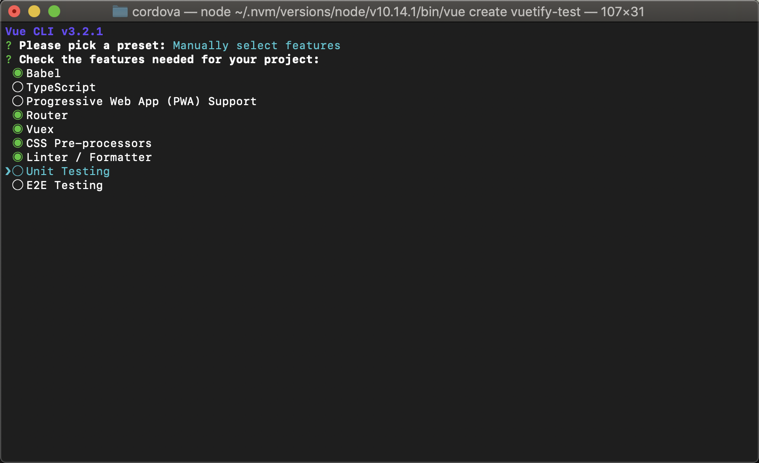
按上下键移动光标,空格键选择相应选项,完成如图所示配置。
详细配置项说明:
- Bable-开启。Javascript转码工具,必须启用。
- TypeScript-关闭。TypeScript是Javascript的超集,可编译成纯Javascript。TypeScript类型声明等方面提供了增强。现有项目以Javascript为主,不需TypeScript。
- Progressive Web App (PWA) Support-关闭。移动端页面增强,不需要。
- Router-开启。Vue-Router组件,提供前端路由相关功能,需开启。
- Vuex-开启。Vue状态管理组件,需开启。
- CSS Pre-processors-开启。CSS预处理功能,用于支持SCSS、LESS、Stylus,需开启。
- Linter / Formatter-开启。语法及编码规范检查,需开启。
- Unit Testing-关闭。测试工具,大型项目使用,关闭。
- E2E Testing-关闭。测试工具,大型项目使用,关闭。

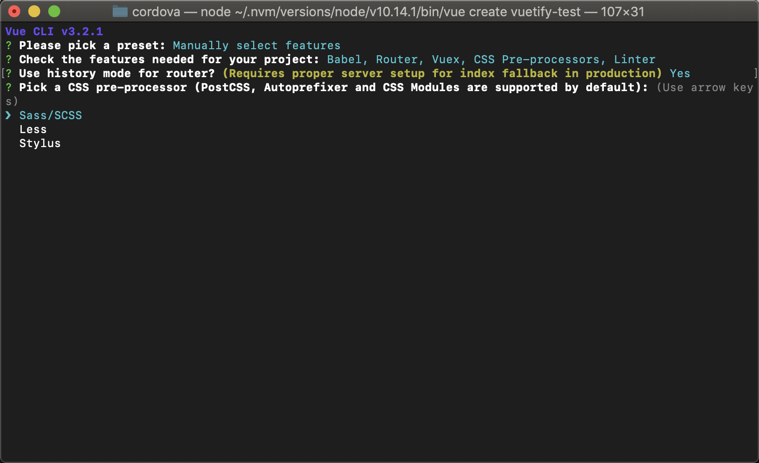
是否开启Vue-Router history模式,默认开启即可。History模式会省略Vue项目URL路径中的‘#’,浏览体验更接近于传统页面。

CSS预处理器,选择Sass/SCSS。Sass/SCSS对原生CSS兼容性更好,可直接使用现有CSS代码。Vuetify使用了Stylus,因此Stylus也需了解使用。

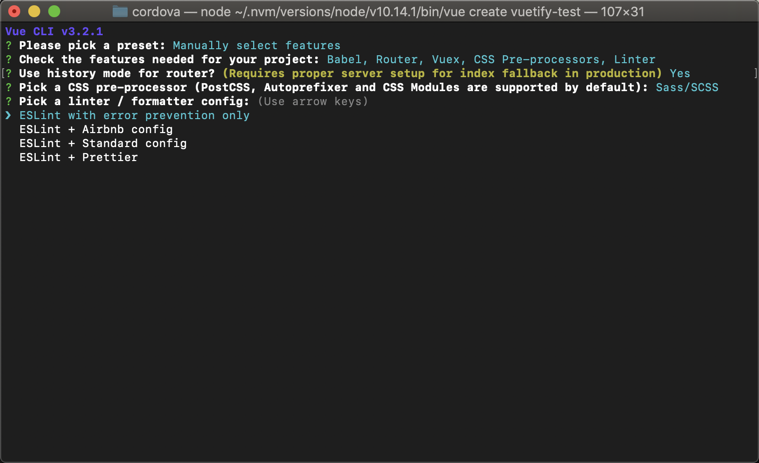
选择Linter / Formatter配置。默认配置即可。

选择Linter / Formatter额外配置。默认配置即可。

选择配置文件保存位置。选择独立文件,独立配置文件对IDE的支持更好。

是否保存为模版供未来项目使用。可选择保存。输入模版名保存即可。

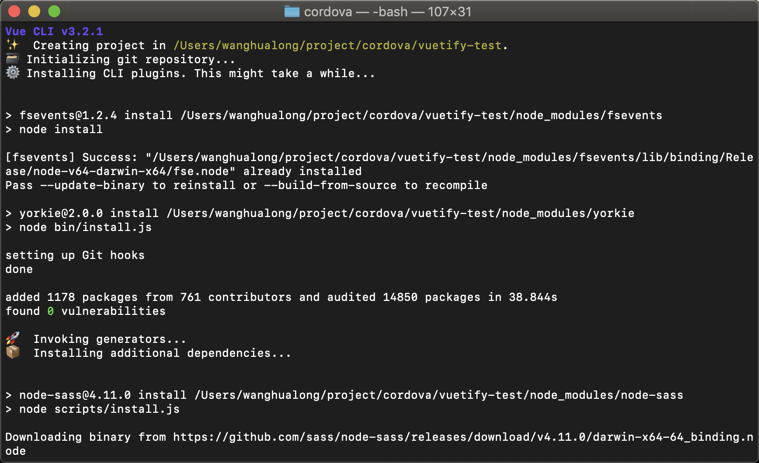
开始创建项目安装依赖。

创建完成。

2. 添加Vuetify
# 切换至项目目录
cd vuetify-test
# 添加Vuetify
vue add vuetify
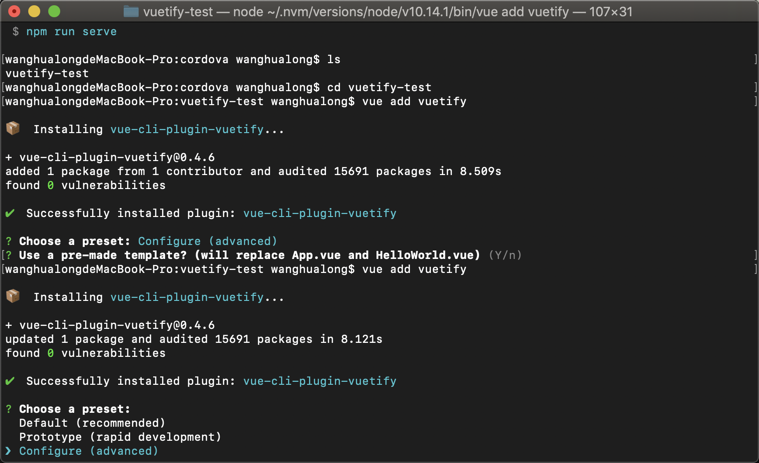
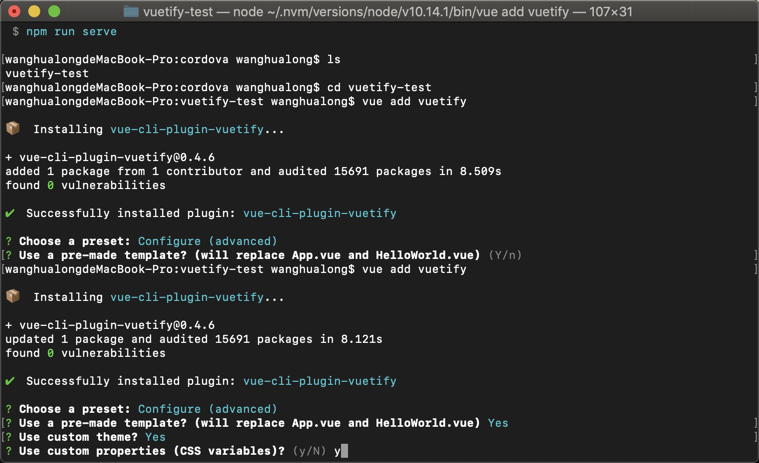
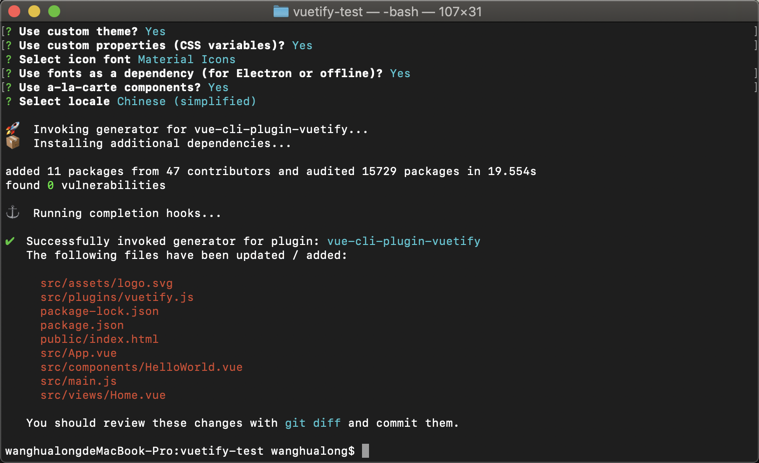
安装成功,选择高级配置模式。

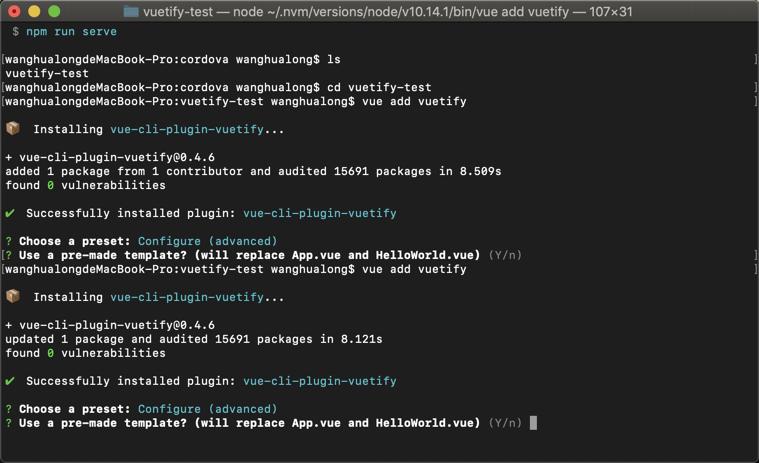
是否替换Vue默认App.vue和HelloWorld.vue。默认是即可。

是否使用自定义主题。输入y启用,开启自定义功能。
是否使用自定义CSS变量。输入y启用,开启自定义功能。

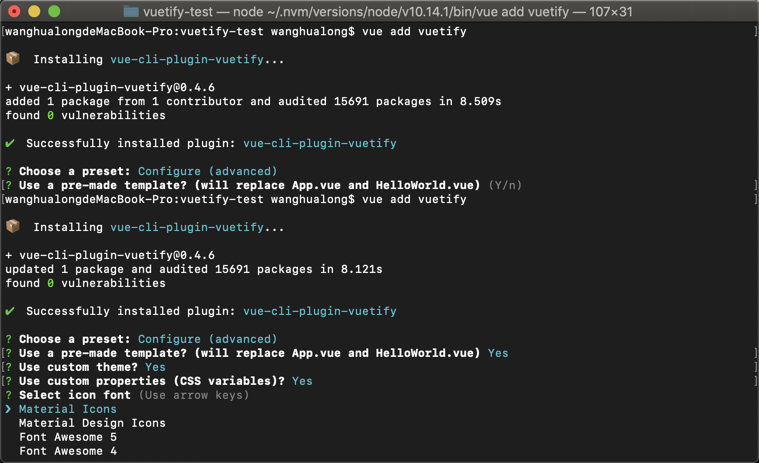
选择图标字体。默认第一个即可。

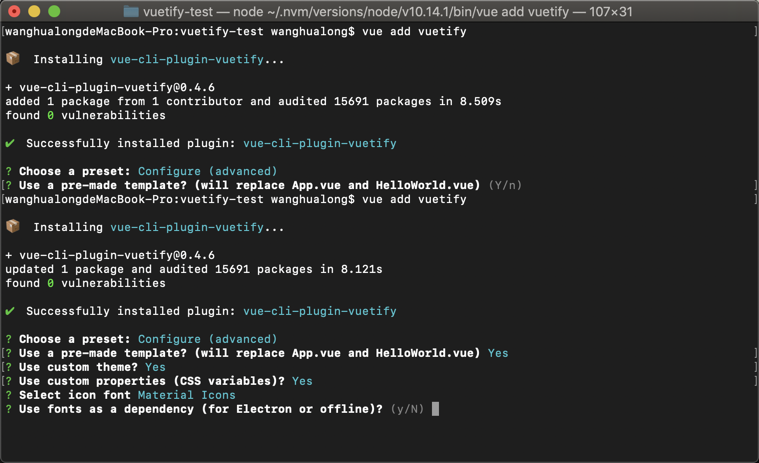
是否将字体添加为项目依赖。选择是,否则会将自己文件在html头部引用,影响加载效率。

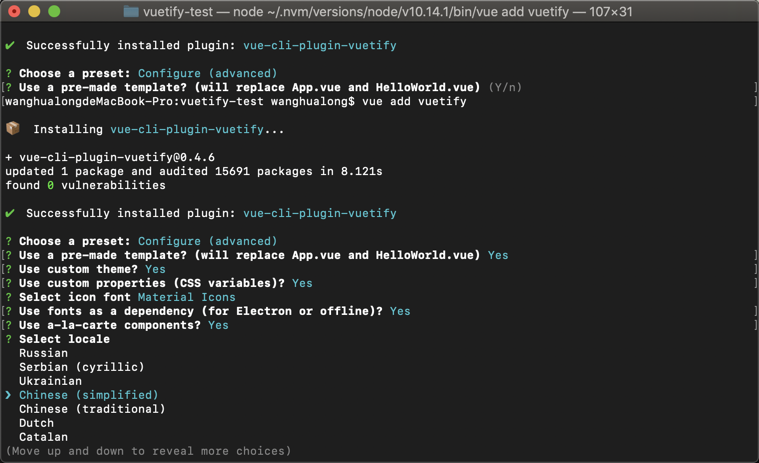
是否使用a-la-carte组件。默认是即可。
选择本地语言。按下方向键,选择简体中文。

开始安装。
安装完成。

查看安装效果。
# 启动dev-server
npm run serve
3. 添加Cordova
# 添加Cordova
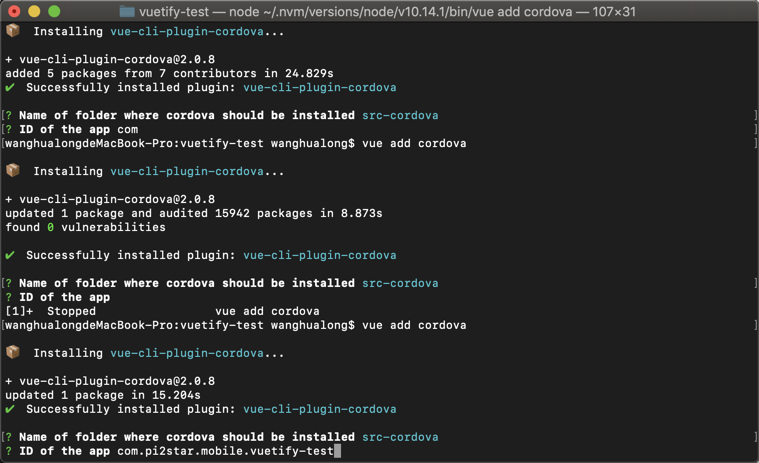
vue add cordova
命名Cordova文件夹。默认即可。

输入App ID。应用商店发布ID。
输入应用名称。App显示名称。
选择平台。空格选择Android及iOS。

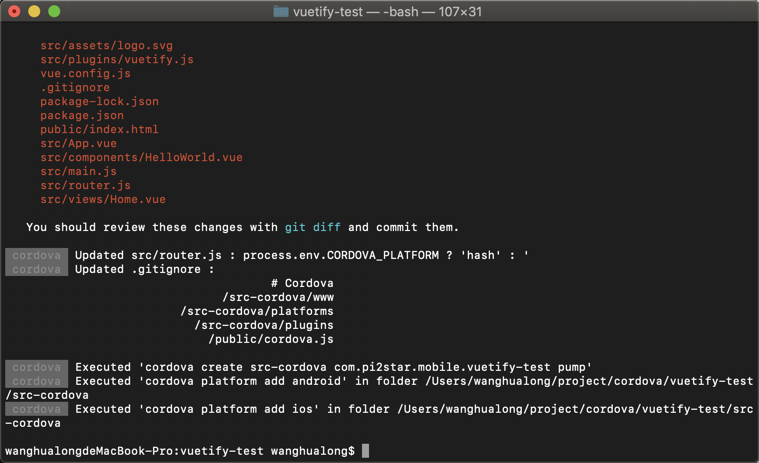
开始添加。

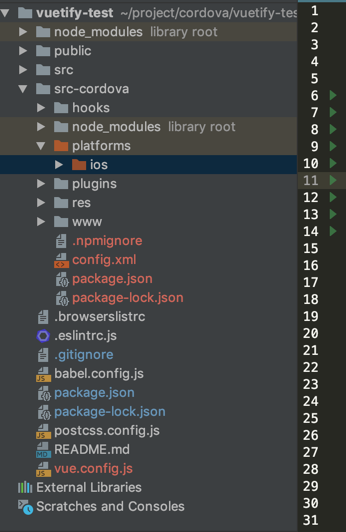
添加完成。

三、 部署Vuetify项目
1. 开发模式启动
npm run serve
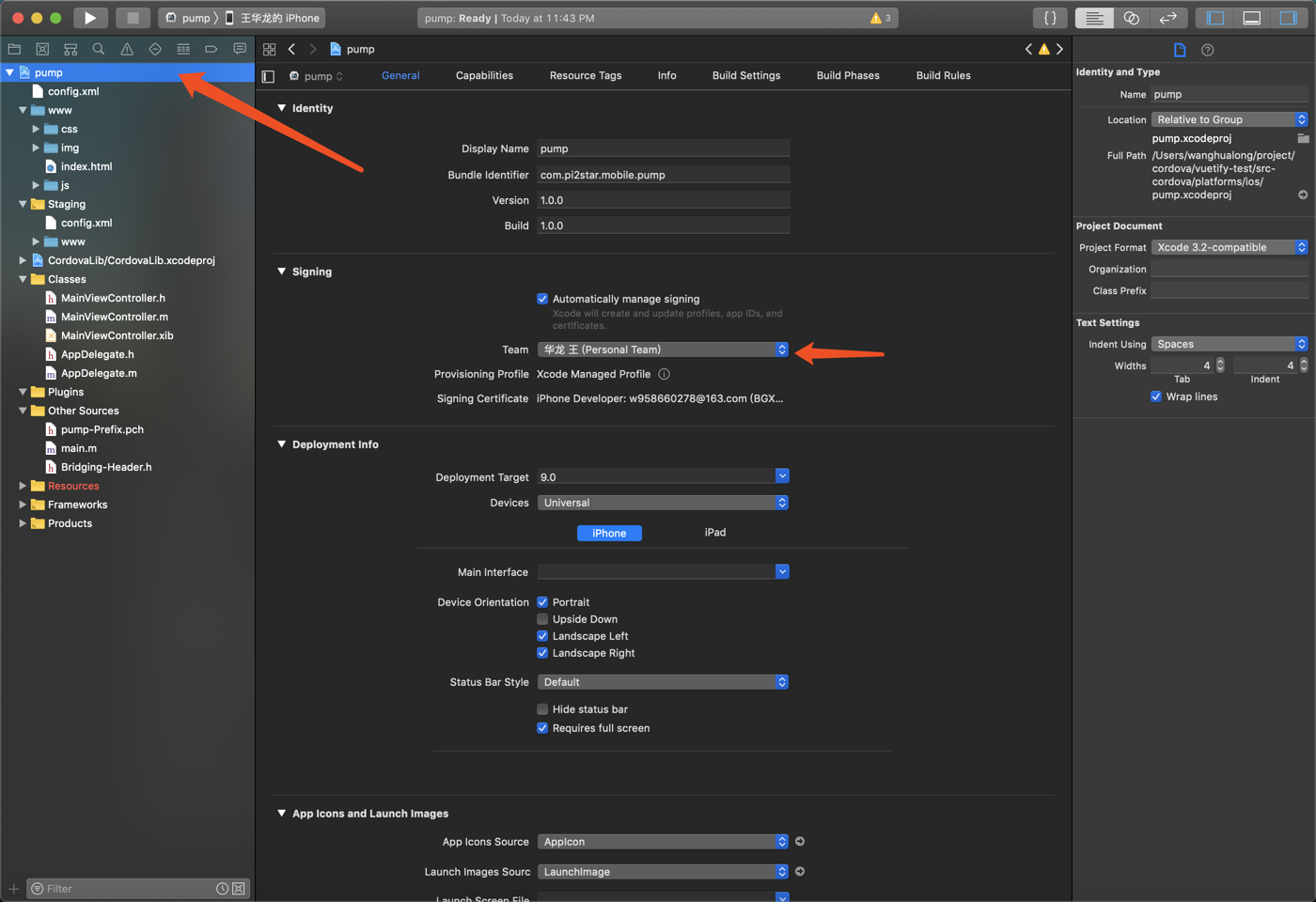
使用Xcode打开项目目录下的/src-cordova/platforms/ios文件夹。

配置项目Team。

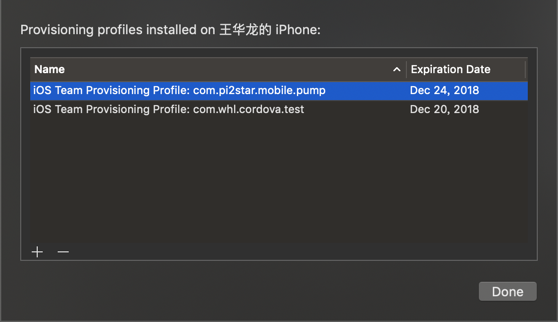
Xcode会自动修复生成描述文件,将描述文件拖到其它文件夹保存备用。

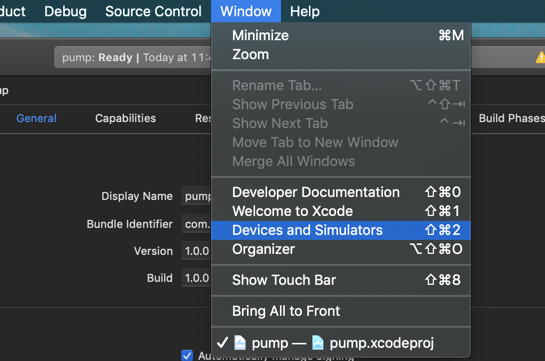
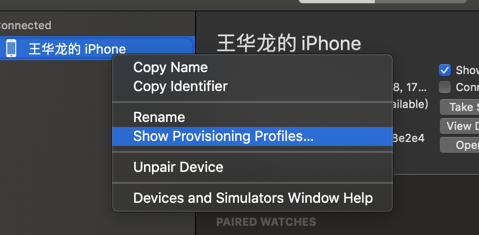
用数据线连接电脑与手机,打开设备与模拟器,选择实际设备,导入描述文件。


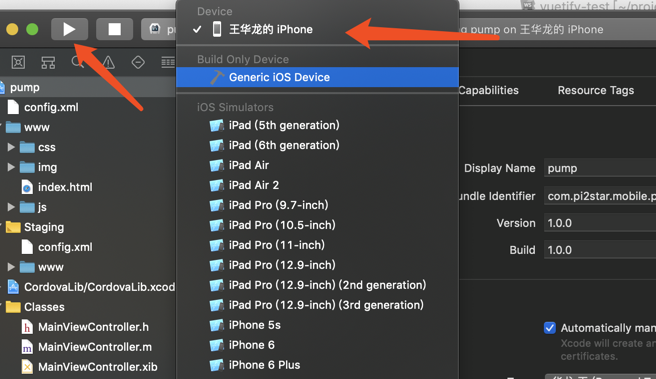
选择实体设备,启动。

四、 注意事项
1. cordova-serve-ios 报错
禁止同时运行多个cordova-serve-ios服务。需先将之前进程结束,再启动新cordova-serve-ios服务。